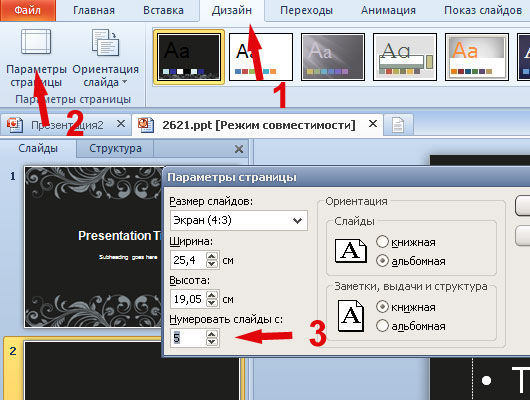
Как самому сделать слайдера

1. Что такое слайдер?
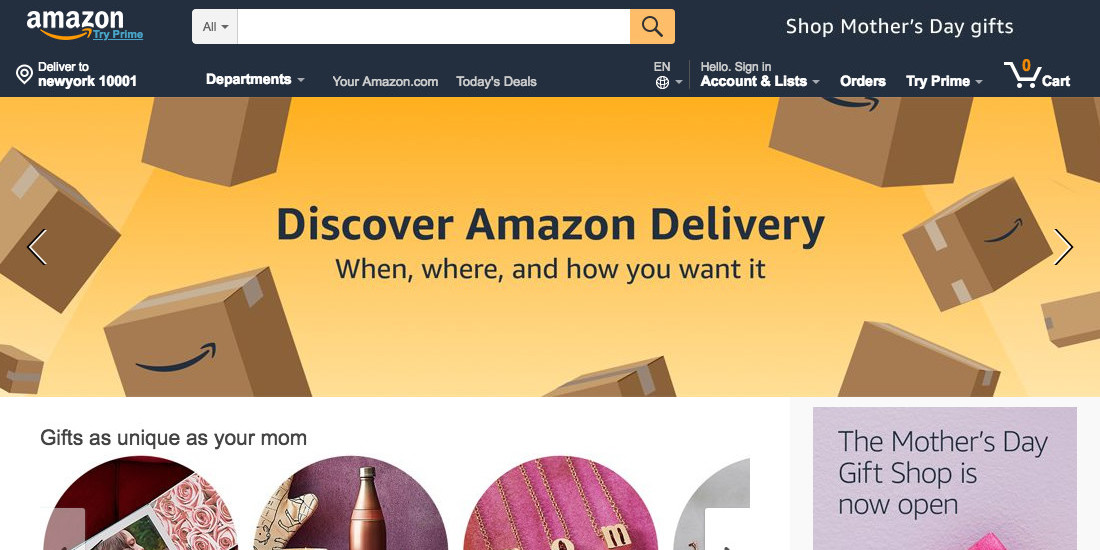
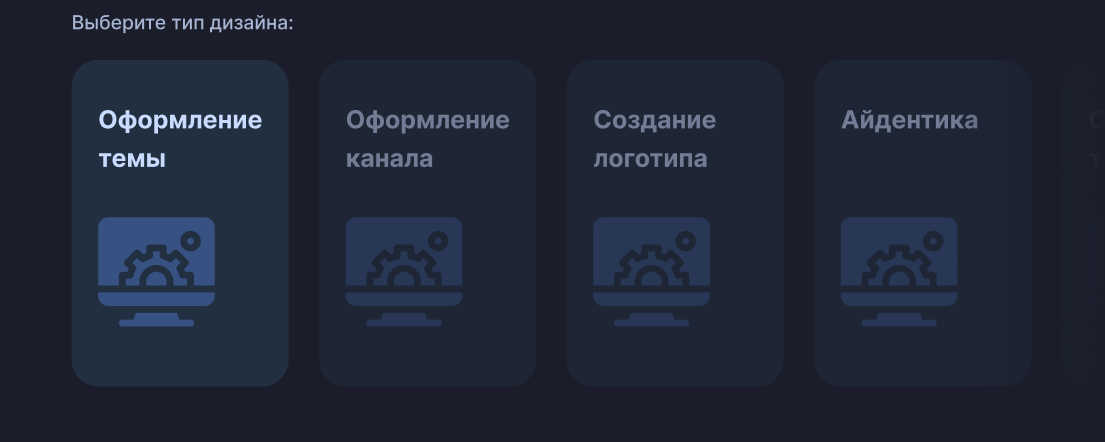
Статьи по: Изображения. Эта статья также доступна на:. Некоторые блоки на нашей платформе содержат в себе слайдер — компонент, который состоит из изменяющихся в ручном или автоматическом режиме элементов например, изображений, текста и так далее. Вы можете добавить уже готовый слайдер на свой сайт или включить этот режим в уже существующих блоках с коллекцией. Добавление обложки-слайдера Если вы хотите поместить слайдер в качестве первого экрана своей страницы, мы рекомендуем выбрать полностью адаптивные и легко редактируемые обложки-слайдеры.









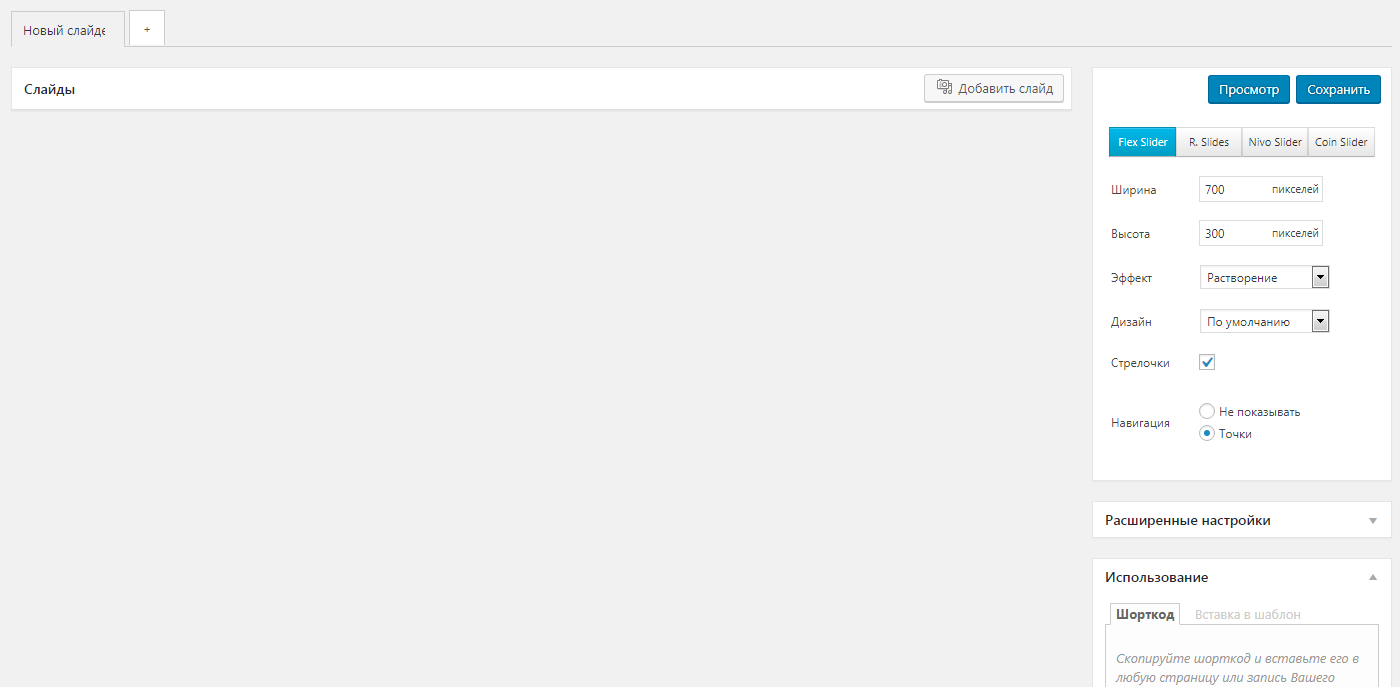
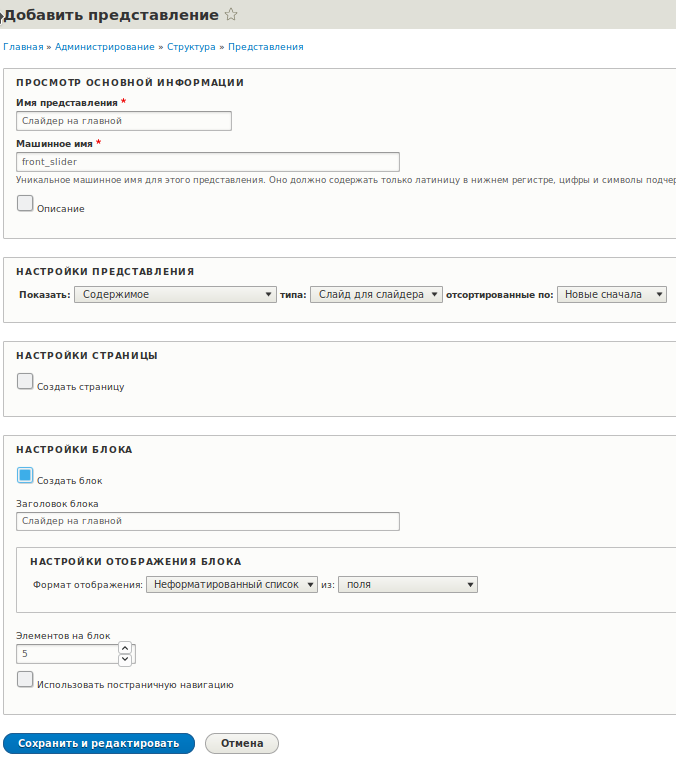
Уже несколько раз меня просили рассказать, как сделать слайдер на JS, а я все не рассказывал. Главная причина — потому что не знал, как. В какой-то момент я понял, что слайдер иногда проще написать, чем искать готовый. Поэтому хочу предложить вам урок по созданию такого слайдера. Его легко сделать своими руками, а код занимает меньше 2 Кб.














Слайдер — уникальная возможность самостоятельно создать нейл-арт, достойный глянцевого журнала, даже если никаких навыков изобразительного творчества в арсенале нет. Потому что пользоваться слайдерами очень просто. Эффектная флористика, стильная геометрия, яркая абстракция, креативные сюжетные зарисовки, — самое сложное при работе с коллекцией слайдеров NeoNail — это сделать выбор и остановиться на чем-то одном. Рисунок уже напечатан на ультратонкой подложке, и его осталось только нанести на ноготь и закрепить. Как правильно это сделать, чтобы покрытие радовало безупречным лоском недели, разберем подробно. Структура слайдера — бумага подложка , тонкая мембрана, на которой и находится рисунок, и защитная пленка.